Table of Contents
As developers, we all face a situation when we face a blank screen, gazing into the Abyss(Void) to create a stunning yet user-friendly UI to enhance our website/web app while the deadlock (aka the deadline ) ticks. It feels like nothing but like making the Mona Lisa with a looming lunch break.
We all want to create a visually appealing yet professional and slick website, but to be honest, coming up with a fresh and unique user interface is tough, especially when that deadlock is ticking louder than ever. That’s where a UI component library steps in to save our day(and pulls back us from the Abyss).
Why Use UI Component Libraries?
These libraries are like the treasures of pre-built, polished components that you can just copy and paste into your projects, and with a little bit of tweaking, you are on the way to creating your Mona Lisa (website/web app).
These components are crafted by pros who have already tested, optimized, and made them flexible enough for your needs. It’s like having a team of top-notch designers on speed dial, ready to jump in and make your user interface shine. They not only keep our sanity but also give us the ability to focus on what matters i.e. boosting the user experience and enhancing the core functionality of our website.
Key Benefits of Using UI Component Libraries:
- Time-saving: Pre-built components mean you don’t have to build from scratch, which saves us hours fighting with CSS.
- Consistent design: These libraries follow consistent design systems, ensuring that each part of your website looks cohesive and professional.
- Flexibility: Most libraries allow you to customize components to match your project’s design, giving you the flexibility of adding your touch.
- Browser compatibility: Built-in browser compatibility saves you from the headaches of manually testing across different platforms and browsers.
- Community support: Popular component libraries have large communities, extensive documentation, tutorials, and active discussions to help with it.
In this article, we will look into such 5 component libraries that saved me(from Abyss) on more than a few occasions. Whether you are using React or Next.js, these libraries are the life-savers that will elevate your websites and boost your productivity.
1. Magic UI

Magic UI component is a collection of sleek, responsive components that you can easily plug into any project. If you’re looking for a library that gives you highly customizable, out-of-the-box components, here is your best bet.
With over 9k+ stars in GitHub and over 50+ free components, it adds magic to the user experience of your website
Link: Magic UI
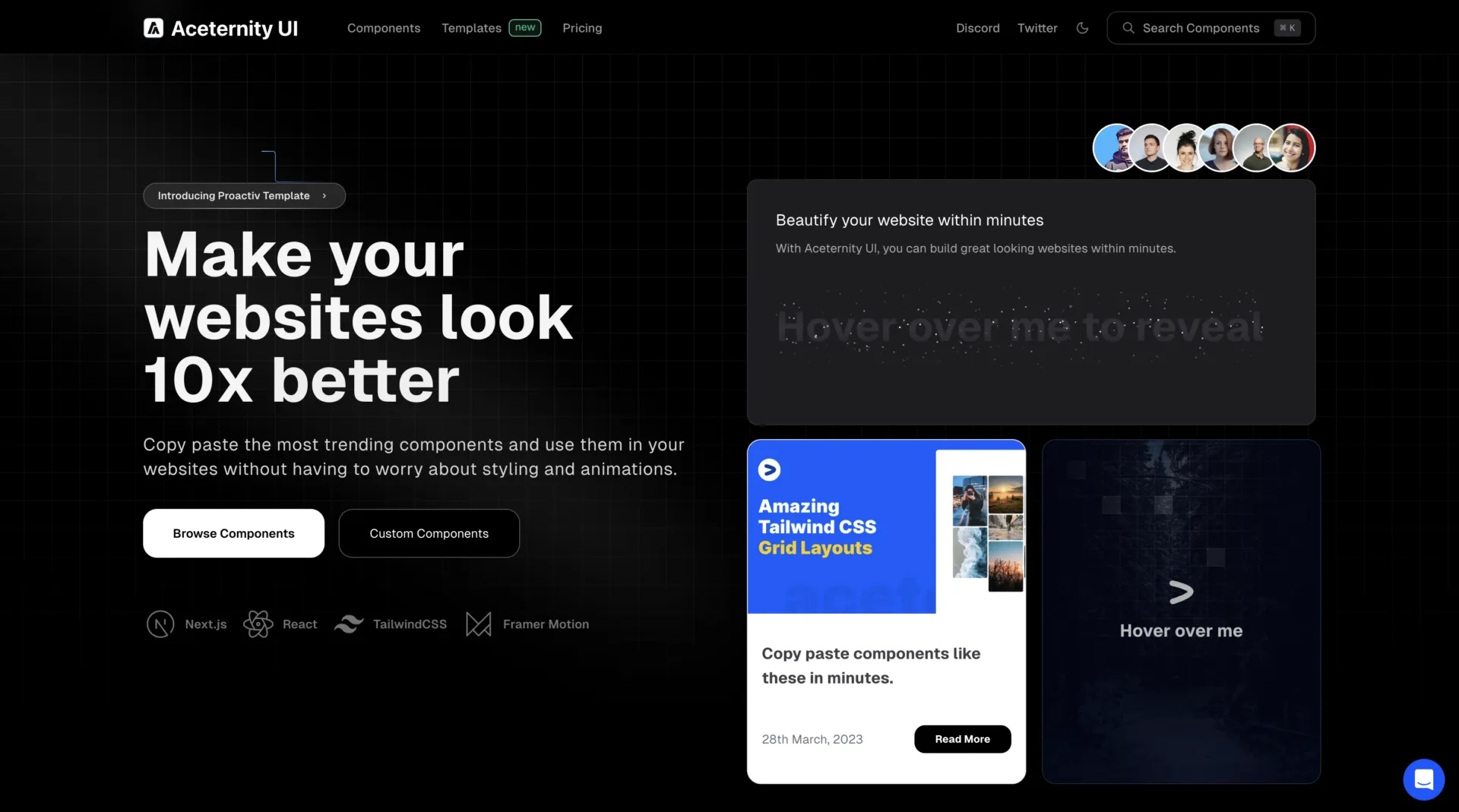
2. Aceternity UI

Acertinity UI component is another fantastic component library that provides you with all the components you need to build responsive, polished interfaces. It’s highly customizable and designed to blend seamlessly with your project. Whether you need buttons, forms, or modals, Acertinity has you covered.
Link: Acertinity UI
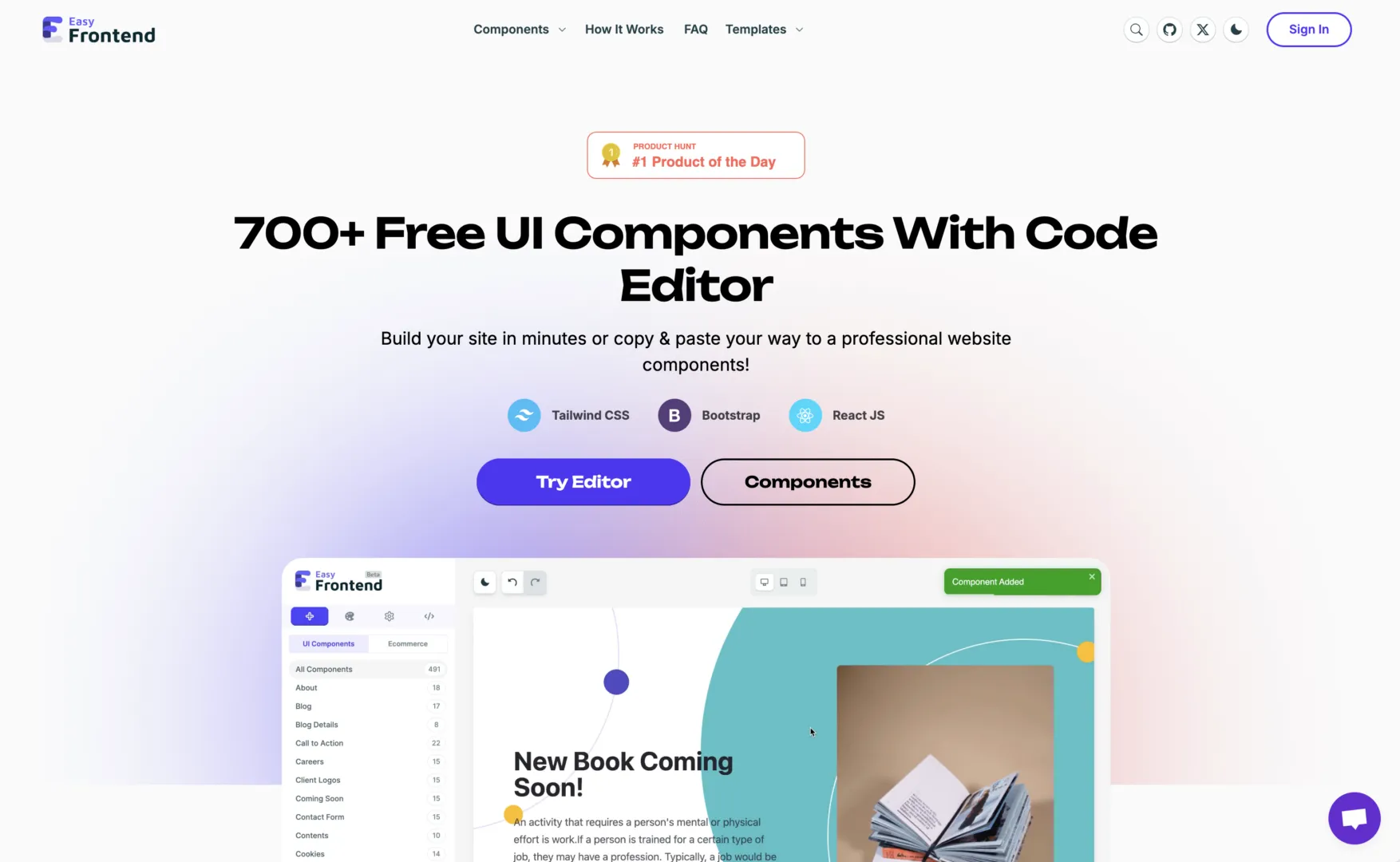
3. Easy Frontend

Easy Frontend is perfect for developers who want to build fast, clean, and functional user interfaces without getting bogged down in too many details. It also provides a built-in editor for quick customization with over 700+ components.
Link: Easy Frontend
4. Cult Ui

If you are looking for something not only for React but for other frameworks like Astro then Cult is for you as it supports not only React or Next.Js, but also Remix, Gatsby, and Astro. It also provides various templates with customizable themes.
Link: Cult/UI
5. UiLayout

With 30+ interactive components, UiLayout provides unique and cool animated components made with framer-motion, gsap, and tailwind-css to enhance the visuals of your website. It also has a Lab feature to customize the component as per your requirement and use it at any section of your project.
Link: UiLayout
6. CuiCui

CuiCui is a unique UI component library that provides not only modern components but also custom hooks for interesting and cool features such as battery status and network status, which can boost user experience within the website. You can also request and keep track of upcoming features with their Roadmap.
Link: CuiCui
7. Animata

Animata provides hand-crafted and animated components to enhance the user experience by engaging animations, effects, and interactions. If you are looking for interactive components to elevate your project then Animata is perfect for you.
Link: Animata
When you’re racing against the deadlock to build a stunning, user-friendly web app with unique user interfaces, these UI component libraries are lifesavers.
They’ll pull you from the Abyss of struggles and help you deliver something both you and your users will love. So, next time you’re staring down that blank screen, remember: you don’t have to go it alone. These libraries are your secret weapon for getting things done quickly, efficiently, and beautifully.